 saicms
saicms
# 应用介绍
介绍:saicms是一款基于saiadmin插件开发的开源Cms系统,能够简单的对站点内容进行管理
版本:
1.0.1
价格:
免费
# 安装方式
1、通过composer进行安装,composer环境的安装命令如下
composer require saithink/saicms
2、数据库安装,composer安装完成后,找到数据库文件于 plugin/saicms/db/saicms.sql 进行安装
3、复制前端代码文件到saiadmin-vue目录下,前端代码文件在vendor/saithink/saicms/src/plugin/saiadmin-vue 中
复制文件到saiadmin-vue目录中即可
注意
注意:本应用会创建三个表:eb_article eb_article_banner eb_article_category 其中两个表是saiadmin的表,导入表的过程中如果存在会删除,如果已经使用这两个表,请先修改一下名字或者做个备份
# 应用结构
通过composer安装后,在vendor的应用的结构如下
./vendor/
├── saithink
│ ├── saicms
│ │ ├── src
│ │ │ ├── plugin
│ │ │ │ ├── saicms //webman插件目录,会自动安装到plugin/saicms目录
│ │ │ │ ├── saiadmin-vue //saiadmin前端文件,对应saiadmin-vue的目录,请手动复制到saiadmin-vue目录下
# 演示地址
http://cms.saithink.top (opens new window)
# 应用截图
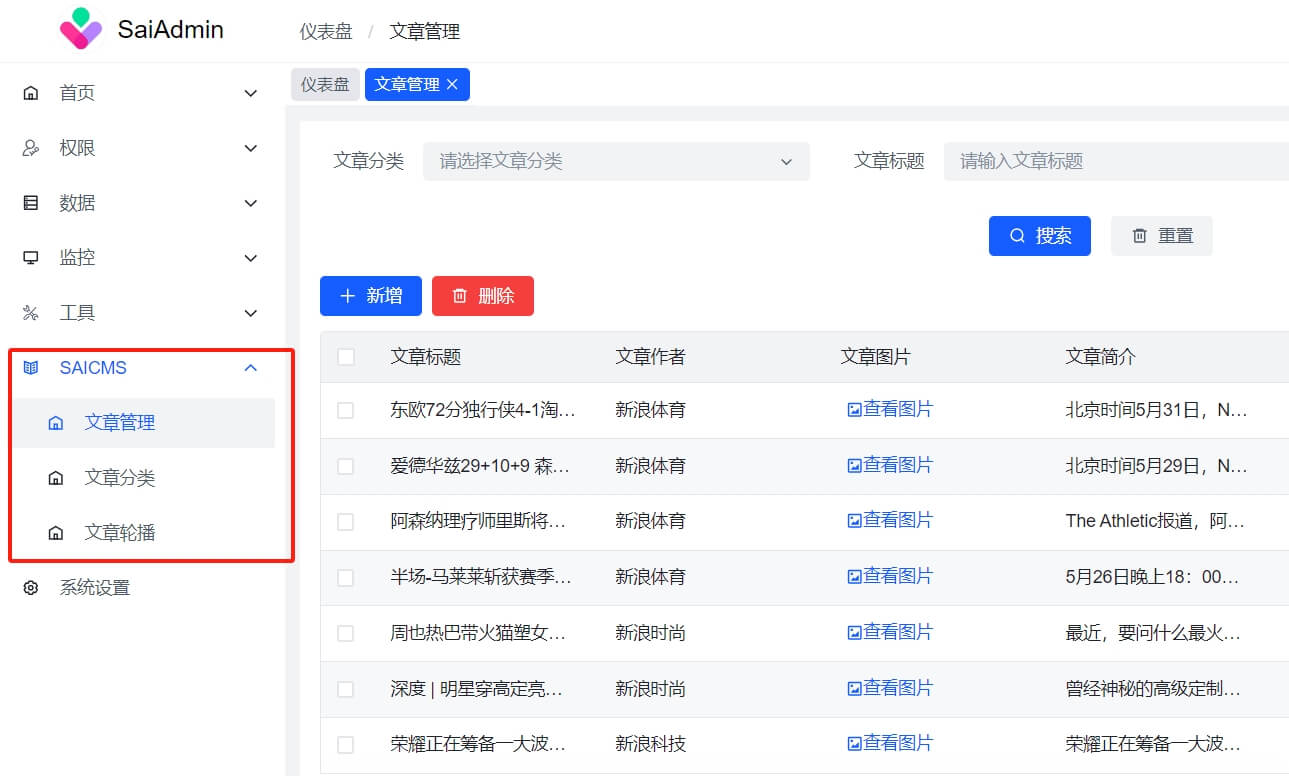
安装完成后,后台管理菜单如下:

前台访问地址:http://localhost:8787/app/saicms
前台页面如下:



