5.x 版本安装
前置准备
环境要求
在启动项目前,你需要确保你的环境满足以下要求:
- Node.js 16 及以上版本,推荐使用 fnm 、 nvm进行版本管理。
- Git 任意版本。
- 推荐 yarn + Node20 进行前端项目管理。
- php 8.1 及以上版本,推荐 php8.2 作为后端运行环境版本。
验证你的环境是否满足以上要求,你可以通过以下命令查看版本:
bash
# 出现相应 node LTS版本即可
node -v
# 出现相应 git 版本即可
git -v
# 出现相应 php 版本即可
php -v项目结构
推荐安装后的项目结构
bash
│
◆ my-app
│ ├── saiadmin-vue # 前端根目录
│ ├── webman # 后端根目录前端安装
sh
# clone 代码
git clone https://github.com/saithink/saiadmin-vue.gitsh
# clone 代码
git clone https://gitee.com/saigroup/saiadmin-vue.gitsh
# clone 代码
git clone https://gitcode.com/saigroup/saiadmin-vue.git注意
注意存放代码的目录及所有父级目录不能存在中文、韩文、日文以及空格,否则安装依赖后启动会出错。
安装依赖
在你的代码目录内打开终端,并执行以下命令:
bash
# 进入项目目录
cd saithink-vue
# 安装依赖
yarn install启动项目
在你的代码目录内打开终端,并执行以下命令:
bash
# 启动项目
yarn dev
# 打包项目
yarn build后端安装
基于 webman 的插件模式安装,安装本系统前请先安装和配置好 webman 框架环境
webman 的项目安装命令如下
bash
composer create-project workerman/webman:~2.0saiadmin 的安装命令如下,必须先安装 webman
bash
composer require saithink/saiadmin注意
在5.x 系列中,从5.0.1开始,我们增加了初始化的功能,直接通过初始化界面完成自动安装
启动后端
windows用户
直接运行windows.php或者执行php windows.php
linux用户
调试方式运行
bash
php start.php start初始化步骤
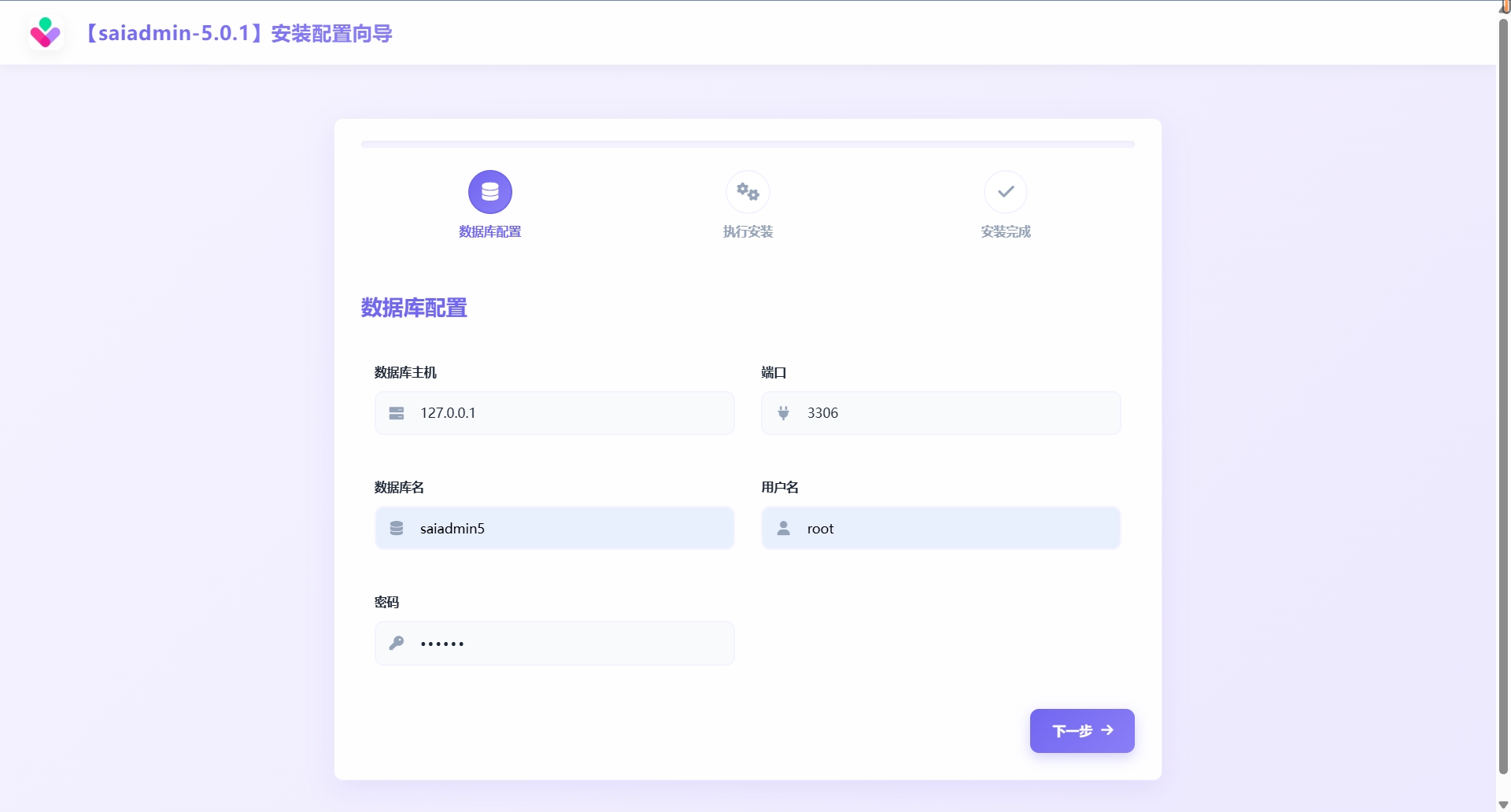
我们在安装好以上步骤后,可以直接通过初始化界面完成安装,初始化界面访问地址: http://localhost:8787/core/install

输入对应的信息,然后点击下一步就执行安装
安装成功后,将自动会在 webman 的根目录创建一个 .env 文件,里面有对应的配置信息,如下图,如果以后要修改可以直接修改这个文件。
安装过程中将会自动修改 config/redis.php 和 config/cache.php 和 config/think-orm 文件,使其支持 env 配置
bash
# 数据库配置
DB_TYPE = mysql
DB_HOST = 127.0.0.1
DB_PORT = 3306
DB_NAME = saiadmin5
DB_USER = root
DB_PASSWORD = 123456
DB_PREFIX =
# 缓存方式
CACHE_MODE = file
# Redis配置
REDIS_HOST = 127.0.0.1
REDIS_PORT = 6379
REDIS_PASSWORD = ''
REDIS_DB = 0
# 验证码配置
CAPTCHA_MODE = cache安装成功后,直接启动前端项目即可访问后台页面,默认账号:admin,密码:123456
如果已经安装了,就会提示下面这个页面
已经安装过的页面

