代码一键生成
介绍
代码生成指的是,通过读取数据表的信息,进行编辑和配置,自动生成前端代码和后端代码以及菜单信息,大大提高开发效率。
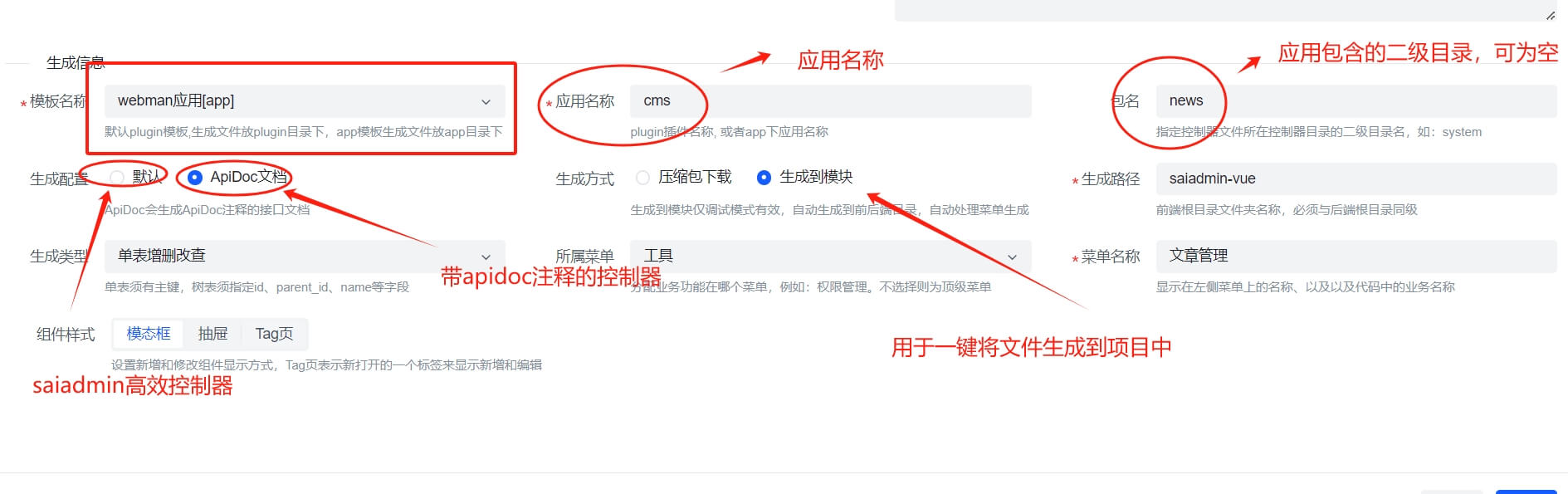
基本配置如下: 
模板
目前saiadmin提供了两套生成模版:
webman应用[app]
在webman的应用目录app下生成, 生成的目录结构如下:
bash
saiadmin // 后端根目录
├── app
│ ├── saicms // 应用目录
│ │ ├── controller
│ │ │ ├── news // 二级目录,根据配置是否创建
│ │ │ │ ├── ArticleController.php
│ │ │ logic
│ │ │ ├── news
│ │ │ │ ├── ArticleLogic.php
│ │ ├── model
│ │ │ ├── news
│ │ │ │ ├── Article.php
│ │ ├── validate
│ │ │ └── news
│ │ │ └── ArticleValidate.php
saiadmin-vue // 前端根目录
├─── src
│ ├── views
│ │ ├── saicms // 应用目录
│ │ │ ├── api
│ │ │ │ ├── news // 二级目录,根据配置是否创建
│ │ │ │ │ ├── article.js
│ │ │ │ news
│ │ │ │ ├── article
│ │ │ │ │ └── index.vuewebman插件[plugin]
注意
在使用插件生成之前,首先要在webman中创建该插件
webman应用插件介绍:应用插件
在webman的插件目录plugin下生成, 生成的目录结构如下:
bash
saiadmin
├── plugin // 后端根目录
│ ├── saicms // 应用目录
│ ├ ├── app
│ │ │ ├── controller
│ │ │ │ ├── news // 二级目录,根据配置是否创建
│ │ │ │ │ ├── ArticleController.php
│ │ │ │ logic
│ │ │ │ ├── news
│ │ │ │ │ ├── ArticleLogic.php
│ │ │ ├── model
│ │ │ │ ├── news
│ │ │ │ │ ├── Article.php
│ │ │ ├── validate
│ │ │ │ └── news
│ │ │ │ └── ArticleValidate.php
saiadmin-vue // 前端根目录
├─── src
│ ├── views
│ │ ├── saicms // 应用目录
│ │ │ ├── api
│ │ │ │ ├── news // 二级目录,根据配置是否创建
│ │ │ │ │ ├── article.js
│ │ │ │ news
│ │ │ │ ├── article
│ │ │ │ │ └── index.vue